 MVVM模式
MVVM模式
提示
说明:本章内容是博主的Vue学习笔记,以官方文档为准。
# MVVM模式
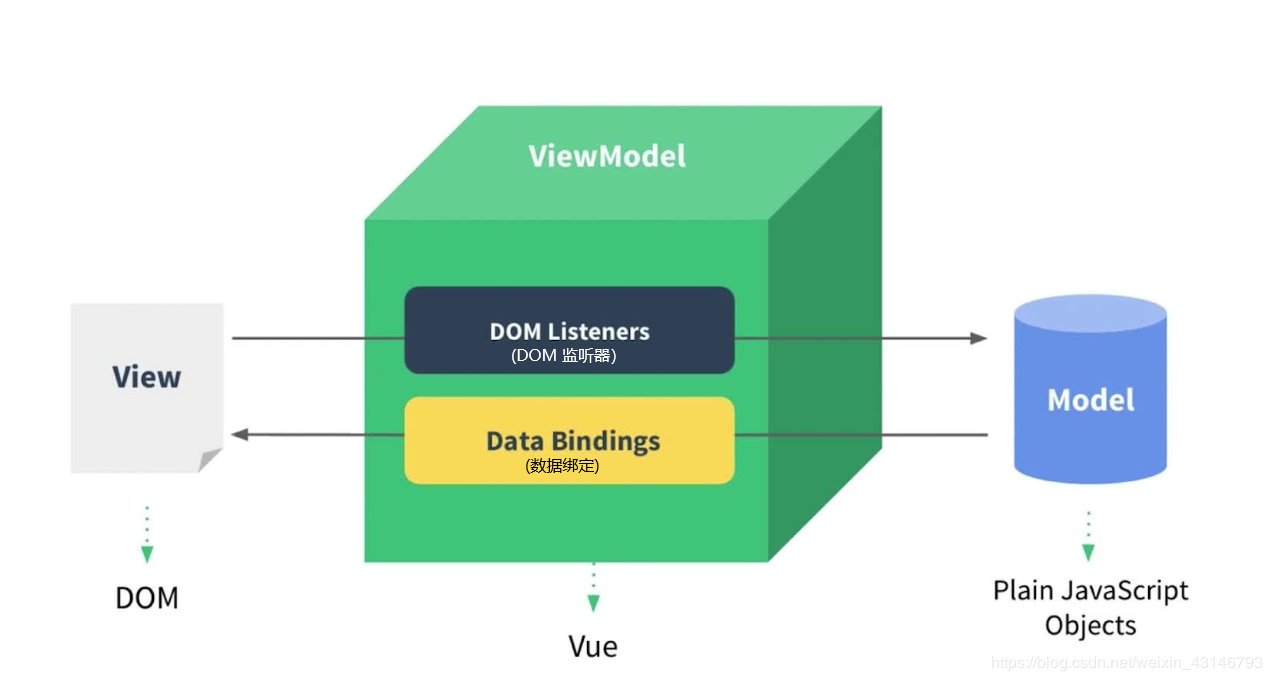
MVVM模式,M即 model,数据模型;V即 view,视图;VM即 view-model,视图模型。

理解
首先,数据Model通过Data Bindings把数据绑定在View视图上,
当View视图有交互(有改变)的时候,Dom listeners会自动监听,然后更新数据Model。
Q:什么是MVVM模式?
A:MVVM模式,第一个M代表数据模型,V代表视图,VM代表视图模型; 它的实际操作原理是:后台数据通过视图模型来渲染视图,就是页面。当用户在页面上进行操作的时候, 视图模型会自动监听到用户的操作,从而改变后台数据。
上次更新: 2024/03/26, 9:03:00
